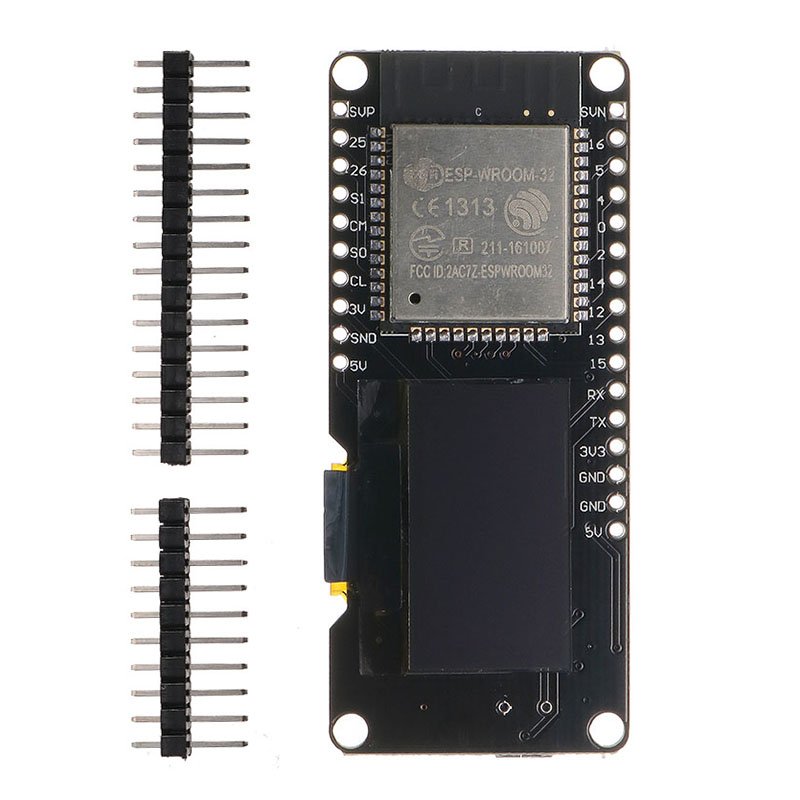
I recently bought an ESP32 board with an embedded OLED on it, this is very similar to the ESP8266 board which is known as D-Duino, DStrike and various other names.
Here is the module I bought

The board has wemos printed on it, its not that make but someone has used artistic license here
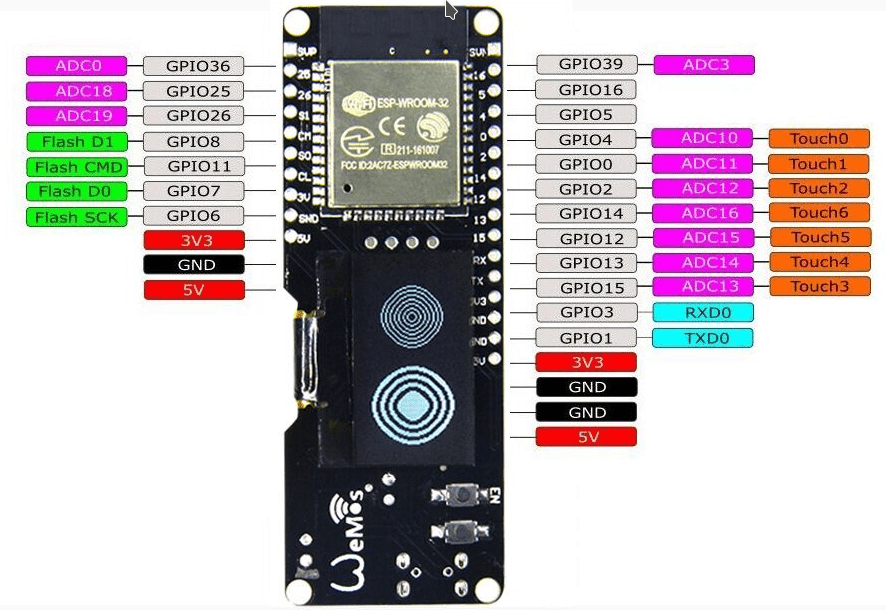
Here is a pinout that I found

Here is a code example to test the OLED example
Code
[cpp]
// Include the correct display library
// For a connection via I2C using Wire include
//#include <Wire.h> // Only needed for Arduino 1.6.5 and earlier
#include “SSD1306.h” // alias for `#include “SSD1306Wire.h”`
// Initialize the OLED display using Wire library
SSD1306 display(0x3c, 5, 4);
#define DEMO_DURATION 3000
typedef void (*Demo)(void);
int demoMode = 0;
int counter = 1;
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println();
// Initialising the UI will init the display too.
display.init();
display.flipScreenVertically();
display.setFont(ArialMT_Plain_10);
}
void drawTextFlowDemo() {
display.setFont(ArialMT_Plain_24);
display.setTextAlignment(TEXT_ALIGN_LEFT);
display.drawStringMaxWidth(0, 0, 128,
“Lorem ipsum\n dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore.” );
}
void drawTextAlignmentDemo()
{
// Text alignment demo
display.setFont(ArialMT_Plain_10);
// The coordinates define the left starting point of the text
display.setTextAlignment(TEXT_ALIGN_LEFT);
display.drawString(0, 10, “Left aligned (0,10)”);
// The coordinates define the center of the text
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 22, “Center aligned (64,22)”);
// The coordinates define the right end of the text
display.setTextAlignment(TEXT_ALIGN_RIGHT);
display.drawString(128, 33, “Right aligned (128,33)”);
}
void drawProgressBarDemo()
{
int progress = (counter / 5) % 100;
// draw the progress bar
display.drawProgressBar(0, 32, 120, 10, progress);
// draw the percentage as String
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 15, String(progress) + “%”);
}
Demo demos[] = {drawTextFlowDemo, drawTextAlignmentDemo, drawProgressBarDemo};
int demoLength = (sizeof(demos) / sizeof(Demo));
long timeSinceLastModeSwitch = 0;
void loop()
{
// clear the display
display.clear();
// draw the current demo method
demos[demoMode]();
display.setTextAlignment(TEXT_ALIGN_RIGHT);
display.drawString(10, 128, String(millis()));
// write the buffer to the display
display.display();
if (millis() – timeSinceLastModeSwitch > DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength;
timeSinceLastModeSwitch = millis();
}
counter++;
delay(10);
}
[/cpp]
You have to press both of the buttons on the back of the board to upload the sketch